Mkdocs Material配置⚓︎
配置记录:markdown扩展、mkdocs.yml记录、插件
一、markdown使用⚓︎
0. 版本与升级⚓︎
1. 显示术语提示⚓︎
2. 引入独立的术语表(忽略)⚓︎
Note
显示效果跟上面示例1是一样的,区别是使用--8<--可以把术语的说明 独立在另外的文件,不必跟术语在同一文件中。
3. 提示、警告栏⚓︎
Note
默认note标签。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Phasellus posuere in sem ut cursus
自定义标题的note标签。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
木有标题的note标签。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
!!! note
默认note标签。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod
nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor
massa, nec semper lorem quam in massa.
!!! note "Phasellus posuere in sem ut cursus"
自定义标题的note标签。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod
nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor
massa, nec semper lorem quam in massa.
!!! note ""
木有标题的note标签。Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod
nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor
massa, nec semper lorem quam in massa.
Abstract
abstract, summary, tldr.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Info
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Tip
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Success
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Question
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Warning
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Failure
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Danger
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Bug
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
Quote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
4. 按钮⚓︎
5. 代码块⚓︎
# mkdocs.yml 相关配置
markdown_extensions:
- pymdownx.highlight:
anchor_linenums: true
- pymdownx.inlinehilite
- pymdownx.snippets
- pymdownx.superfences
theme:
features:
- content.code.copy
- content.code.annotate
6. 内容标签栏⚓︎
# mkdocs.yml 相关配置
markdown_extensions:
- pymdownx.superfences
- pymdownx.tabbed:
alternate_style: true
7. 表格⚓︎
8. 注脚⚓︎
在本页的底部显示注脚内容
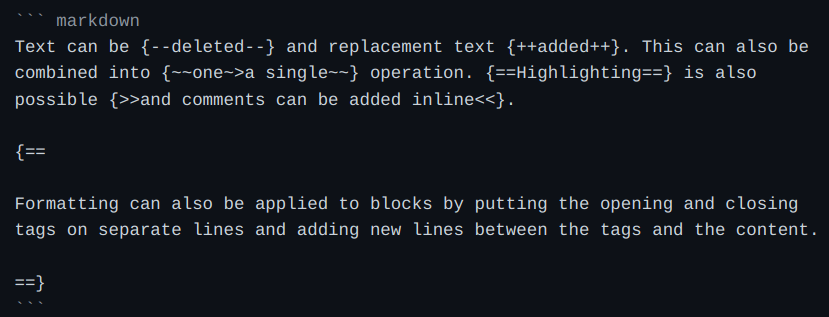
9. 格式化处理⚓︎
# mkdocs.yml 相关配置
markdown_extensions:
- pymdownx.critic
- pymdownx.caret
- pymdownx.keys
- pymdownx.mark
- pymdownx.tilde
Text can be deleted and replacement text added. This can also be
combined into onea single operation. Highlighting is also
possible and comments can be added inline.
Formatting can also be applied to blocks by putting the opening and closing tags on separate lines and adding new lines between the tags and the content.
- H20
- ATA
10. 图标⚓︎
# mkdocs.yml 相关配置
markdown_extensions:
- pymdownx.emoji:
emoji_index: !!python/name:materialx.emoji.twemoji
emoji_generator: !!python/name:materialx.emoji.to_svg
支持以下图标:
- – Material Design
- – FontAwesome
- – Octicons
- github markdown:https://github.com/zhangjw-THU/Emoji
- github commit:https://github.com/shafishcn/git-commit-emoji-cn
11. 图片⚓︎
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor massa, nec semper lorem quam in massa.
12. 列表⚓︎
-
Nulla et rhoncus turpis. Mauris ultricies elementum leo. Duis efficitur accumsan nibh eu mattis. Vivamus tempus velit eros, porttitor placerat nibh lacinia sed. Aenean in finibus diam.
- Duis mollis est eget nibh volutpat, fermentum aliquet dui mollis.
- Nam vulputate tincidunt fringilla.
- Nullam dignissim ultrices urna non auctor.
- Nulla et rhoncus turpis. Mauris ultricies elementum leo. Duis efficitur
accumsan nibh eu mattis. Vivamus tempus velit eros, porttitor placerat nibh
lacinia sed. Aenean in finibus diam.
* Duis mollis est eget nibh volutpat, fermentum aliquet dui mollis.
* Nam vulputate tincidunt fringilla.
* Nullam dignissim ultrices urna non auctor.
-
Vivamus id mi enim. Integer id turpis sapien. Ut condimentum lobortis sagittis. Aliquam purus tellus, faucibus eget urna at, iaculis venenatis nulla. Vivamus a pharetra leo.
-
Vivamus venenatis porttitor tortor sit amet rutrum. Pellentesque aliquet quam enim, eu volutpat urna rutrum a. Nam vehicula nunc mauris, a ultricies libero efficitur sed.
-
Morbi eget dapibus felis. Vivamus venenatis porttitor tortor sit amet rutrum. Pellentesque aliquet quam enim, eu volutpat urna rutrum a.
- Mauris dictum mi lacus
- Ut sit amet placerat ante
- Suspendisse ac eros arcu
-
1. Vivamus id mi enim. Integer id turpis sapien. Ut condimentum lobortis
sagittis. Aliquam purus tellus, faucibus eget urna at, iaculis venenatis
nulla. Vivamus a pharetra leo.
1. Vivamus venenatis porttitor tortor sit amet rutrum. Pellentesque aliquet
quam enim, eu volutpat urna rutrum a. Nam vehicula nunc mauris, a
ultricies libero efficitur sed.
2. Morbi eget dapibus felis. Vivamus venenatis porttitor tortor sit amet
rutrum. Pellentesque aliquet quam enim, eu volutpat urna rutrum a.
1. Mauris dictum mi lacus
2. Ut sit amet placerat ante
3. Suspendisse ac eros arcu
Lorem ipsum dolor sit amet-
Sed sagittis eleifend rutrum. Donec vitae suscipit est. Nullam tempus tellus non sem sollicitudin, quis rutrum leo facilisis.
Cras arcu libero-
Aliquam metus eros, pretium sed nulla venenatis, faucibus auctor ex. Proin ut eros sed sapien ullamcorper consequat. Nunc ligula ante.
Duis mollis est eget nibh volutpat, fermentum aliquet dui mollis. Nam vulputate tincidunt fringilla. Nullam dignissim ultrices urna non auctor.
`Lorem ipsum dolor sit amet`
: Sed sagittis eleifend rutrum. Donec vitae suscipit est. Nullam tempus
tellus non sem sollicitudin, quis rutrum leo facilisis.
`Cras arcu libero`
: Aliquam metus eros, pretium sed nulla venenatis, faucibus auctor ex. Proin
ut eros sed sapien ullamcorper consequat. Nunc ligula ante.
Duis mollis est eget nibh volutpat, fermentum aliquet dui mollis.
Nam vulputate tincidunt fringilla.
Nullam dignissim ultrices urna non auctor.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit
- Vestibulum convallis sit amet nisi a tincidunt
- In hac habitasse platea dictumst
- In scelerisque nibh non dolor mollis congue sed et metus
- Praesent sed risus massa
- Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
- [x] Lorem ipsum dolor sit amet, consectetur adipiscing elit
- [ ] Vestibulum convallis sit amet nisi a tincidunt
* [x] In hac habitasse platea dictumst
* [x] In scelerisque nibh non dolor mollis congue sed et metus
* [ ] Praesent sed risus massa
- [ ] Aenean pretium efficitur erat, donec pharetra, ligula non scelerisque
13. MathJax⚓︎
略
14. blog⚓︎
博客插件,使站点blog化(文章摘要、存档、分类、分页等功能)
一、blog插件引入:mkdocs.yml
在 mkdocs.yml 配置文件中引入 blog 插件,该插件已内置于 Material for MkDocs 9.2.0 +,直接用就行。
二、blog目录说明
引入了blog插件后,如果不指定博客目录,mk会自动创建目录:
但是你也可以手动指定博客目录,比如:newBlog,该目录下必须包含posts 目录与 index.md。mk会自动扫描posts目录下的.md文件作为博客视图内容;index.md文件则作为博客的入口,列出所有的博文。
所以,如果指定特定目录作为博客目录,该目录可如下:(如果你也跟我一样,docs目录下已经占用了blog目录,要弄完第四点的 blog_dir 配置才能生效yo)
三、blog入口配置:mkdocs.yml
配置访问入口,也就是导航栏 nav。
ababababa/newBlog/index.md 是以docs相对定位der
四、blog配置列表:mkdocs.yml
这里指定 blog 插件的各项配置,比如说博文的 显示时间格式、分页数量、存档路径等等。
blog_dir,等serve自动刷新后,再访问 http://127.0.0.1:8000/Blog/ 就能看到博客内容了。(/Blog路径按照 mkdocs.yml 配置的nav 自行路由,看看你自己nav配了啥就用啥)
这时的 http://127.0.0.1:8000/Blog/ 是没啥内容的,因为你还没在 ababababa/newBlog/posts 目录下写 .md 博文呢。你可以看下下面第五点,或者直接复制下面内容作为 ababababa/newBlog/posts/hello-world.md 尝尝鲜:
language: zh 了没。
slug 是标题;date是日期;categories是标签;file直接是文件名。如果加上日期的话,文章的访问路径就会是这样:http://127.0.0.1:8000/xxxx/2024/01/31/文章标题/。建议直接 slug 就行。
plugins:
- blog:
# post_url_format: "{date}/{slug}" # http://127.0.0.1:8000/xxxx/2024/01/31/hello-world/
# post_url_format: "{categories}/{slug}" # http://127.0.0.1:8000/xxxx/Hello/world/hello-world/
post_url_format: "{slug}"
slug也就是文章的标题,默认是使用 - 拼接多个词的。比如:博文的标题是 # hello world,那么它的{slug}就是 hello-world,如果不想使用默认,也可以指定 post_slugify_separator: xxx 修改。
categories也就是文章的标签,默认是使用第一个标签作为路径的。比如:博文的标签是 Hello 和 world 两个标签,如果此时的url格式是:post_url_format: "{categories}/{slug}",那么此时的{categories}就是Hello,如果要显示多个标签的话,可以指定 post_url_max_categories: num。
date也就是文章的创建日期,默认是 yyyy/MM/dd 的格式,可以指定 post_url_date_format: yyyy/MM 或者 post_url_date_format: yyyy
截取文章前部分内容作为显示摘要,在适合的地方标上摘要符号: <!-- more --> 就能把从开头到摘要符号的这部分内容作为本篇博文的摘要内容。
archive_url_date_format: yyyy/MM
- 分词,也可以使用 categories_slugify_separator: xxx 特别指定。
不匹配就不会显示生效,比如规定了只有两个 hello world 这两个标签,所有文章就只能用这两个标签。
可以选择该列表中配置好的作者(作者名称、头像、url等等都可以在这个文件配置)
这里的{blog} 指的是之前配置的博客目录。(也就是跟 posts 目录同级,在该同级目录中创建 .authors.yml 文件就行)
下面的配置会显示成这样:1 2 3 .. n > >> 能点击到最后一页,emmmm
五、blog编写格式:posts目录
也就是posts 目录下的md文件的编写规范。
二、mkdocs.yml记录⚓︎
1. 调整颜色⚓︎
2. 调整字体⚓︎
支持:Google Font
3. logo、favicon⚓︎
4. 导航栏⚓︎
# mkdocs.yml 相关配置
theme:
features:
#- navigation.instant # 点击内部链接时,不用全部刷新页面
- navigation.tracking # 在url中使用标题定位锚点
- navigation.tabs # 顶部显示导航顶层nav(也就是第一个节点)
- navigation.tabs.sticky # 滚动是隐藏顶部nav,需要配合navigation.tabs使用
- navigation.sections # nav节点缩进
- navigation.expand # 不折叠左侧nav节点
- navigation.indexes # 指定节点index pages ,跟instant不兼容
- toc.integrate # 右侧生产目录
- navigation.top # 一键回顶部
5. 搜索⚓︎
ref:https://squidfunk.github.io/mkdocs-material/setup/setting-up-site-search/
6. 网站访问统计⚓︎
谷歌示例
7. metadata设置⚓︎
可以设置特定的key-value到markdown文档中,mkdocs再进行对应解析
8. 顶部隐藏、发布通知⚓︎
# mkdocs.yml 相关配置
theme:
features:
- header.autohide
custom_dir: overrides # 自定义主题设置。overrides目录与docs目录同级
<!-- overrides/main.html文件内容 -->
{% extends "base.html" %}
{% block announce %}
<!-- Add announcement here, including arbitrary HTML -->
通知:啦啦啦,shafish用新博客啦!!
{% endblock %}
9. 网站底部设置⚓︎
10. blocks⚓︎
ref: https://squidfunk.github.io/mkdocs-material/customization/
三、插件⚓︎
https://facelessuser.github.io/pymdown-extensions/extensions
1. 显示文件最后修改时间⚓︎
ref: https://timvink.github.io/mkdocs-git-revision-date-localized-plugin/options/
2. 图片点击放大⚓︎
/* 图片放大start */
.shadow {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.zoom {
transition: transform ease-in-out 0.5s;
cursor: zoom-in;
}
.image-zoom-large {
transform: scale(1.9);
cursor: zoom-out;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
z-index: 100;
position: relative;
}
/* 图片放大end*/
 optional判空处理.
optional判空处理.